|
NO WAR IN
UKRAINE!
Home
Products
Skins gallery
Tutorials
Buy
Downloads
Demo-apps
Updates history
Feedback
Customers
Partners
Forum
Sign up for news
Windows 11
Compatible
|
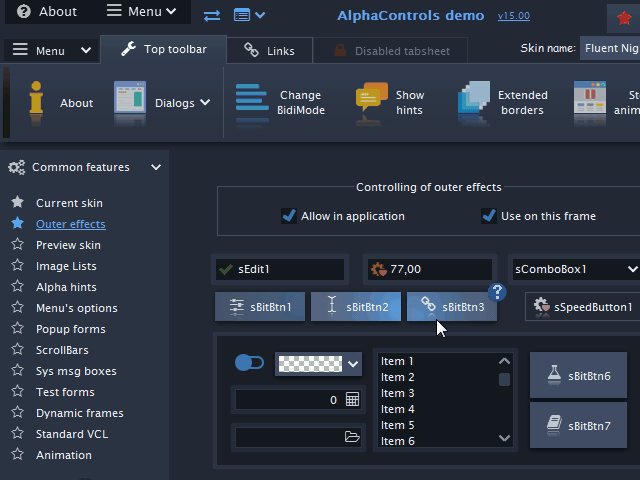
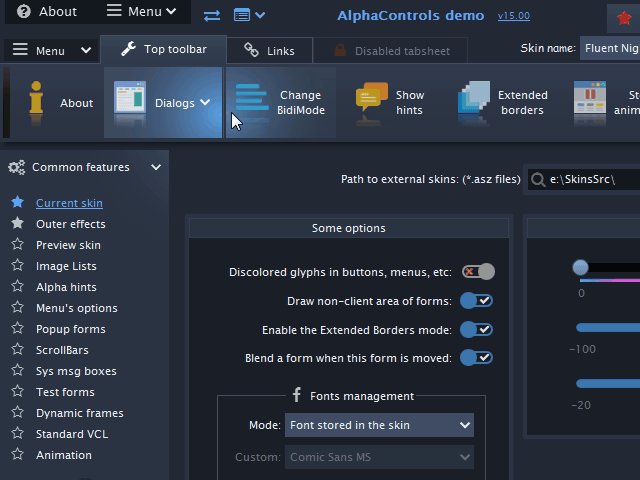
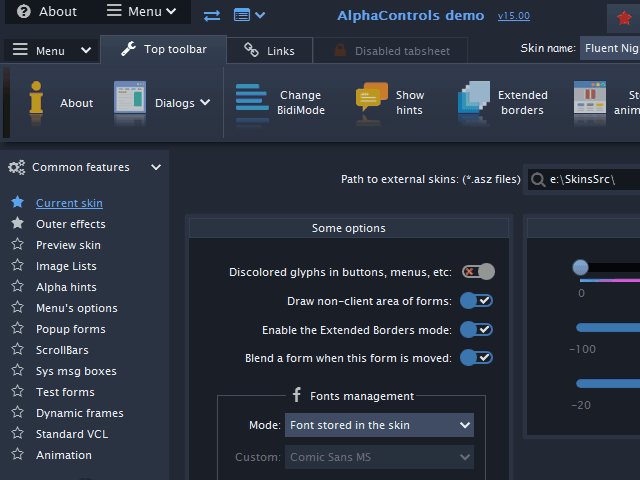
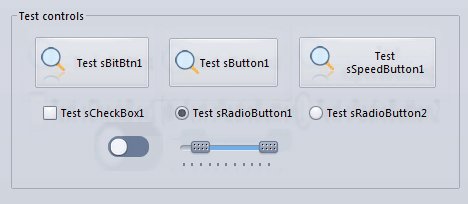
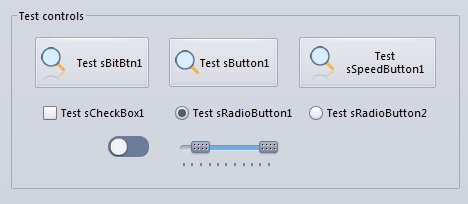
Новое в AlphaControls 2020 (версия 15)New animationsНовые виды анимаций для кнопок и других элементов управления добавляются в пакете версии 15 для поддержки Fluent design в AlphaControls. Для использования разработчиками добавлены новые процедуры, а также улучшены старые процедуры анимации. Buttons, radiobuttons, checkboxes и некоторые другие компоненты имеют свойство AnimatEvents, в котором можно определить - какие виды анимации включены на данный момент в элементе управления. Все эти опции включены также в свойство AnimEffects.Buttons компонента TsSkinManager. Это позволяет управлять анимацией в приложении из одной точки. Элементы управления имеют опцию AnimatEvents.aeGlobalDef включенной по умолчанию. В этом случае их настройки анимации берутся из свойства TsSkinManager.AnimEffects.Buttons. Если aeGlobalDef в свойстве AnimatEvents элемента управления выключено, то компонент использует собственные настройки анимации.
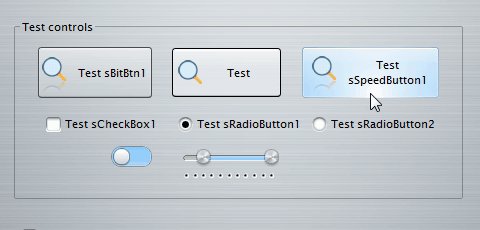
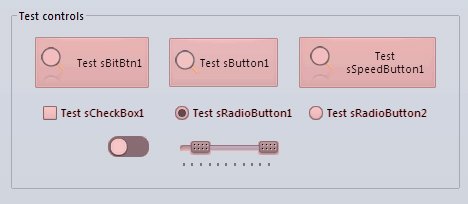
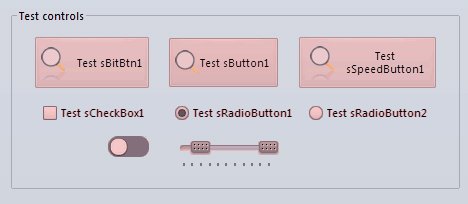
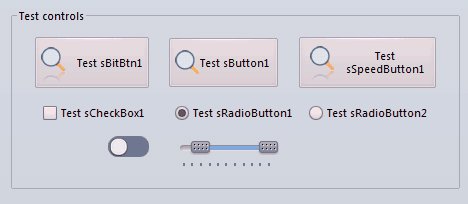
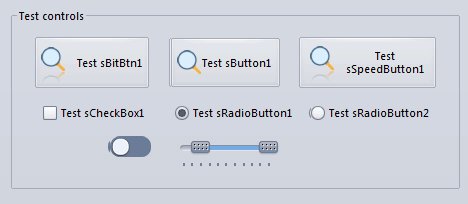
В версии 15, дополнительно к старым опциям aeMouseEnter, aeMouseLeave, aeMouseDown и aeMouseUp теперь добавлены aeLighting и aeClick. Для поддержки анимации был полностью переписан компонент TsSlider. В нем также добавлено свойство AnimatEvents, а его свойство Stretched теперь включено по умолчанию. Подробнее эти и другие новые свойства будут описаны ниже. Новые свойстваAnimEffects.Buttons.beLighting в TsSkinManager, AnimatEvents.aeLighting в элементах управления
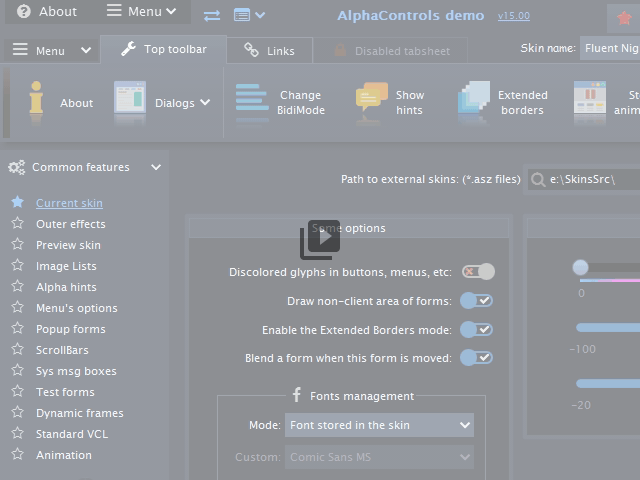
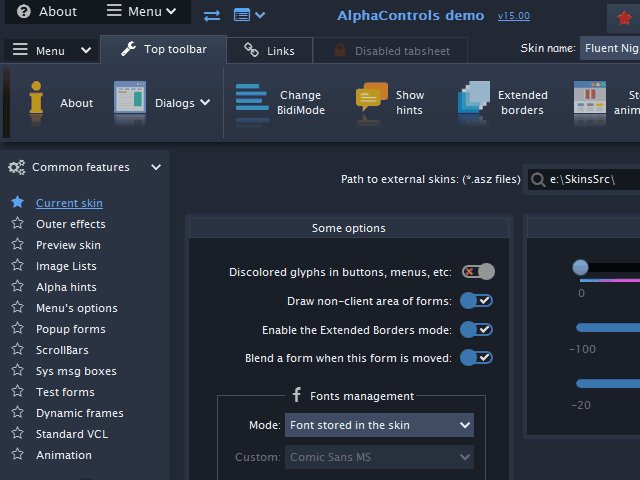
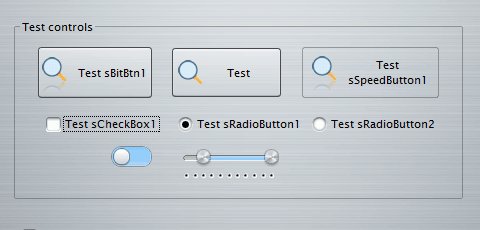
Включает анимацию "освещения" в элементах управления, имеющих свойство AnimatEvents.
Данный вид анимации реагирует на перемещении мыши над элементом управления или вблизи него и изменяет вид элемента управления,
в зависимости от расстояния и цвета в настройках текущего скина.


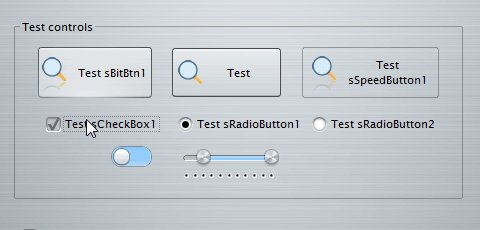
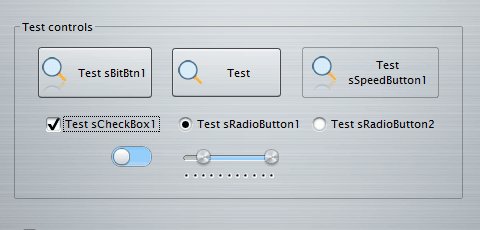
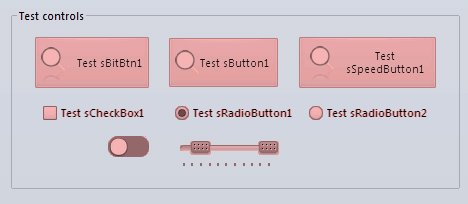
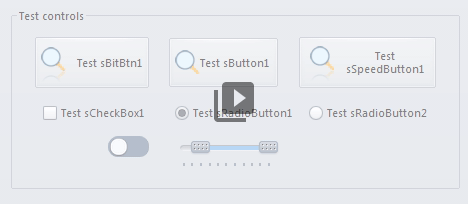
Свойство AnimatEvents.aeClick
Свойство включает эффект анимации, возникающий после нажатия на элемент управления.


Свойство UseAlpha в компоненте TsColorsPanel Включает полную поддержку 32-битных цветов 
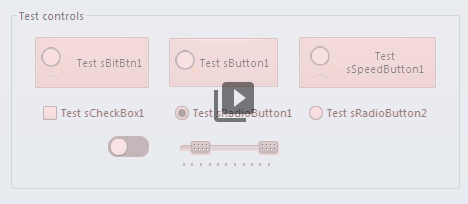
Процедуры StartAttention и StopAttention Позволяют привлечь внимание пользователя к элементу управления. Доступны несколько параметров, задающих разные виды анимации:






Добавлены события OnColorPreview в компонентах TsColorDialog, TsColorBox и TsColorSelect TacColorPreview = procedure(Sender: TObject; OriginColor, PreviousColor: TColor; var NewColor: TColor) of object; Событие позволяет использовать новое свойство для предпросмотра, пока цвет не выбран. Добавлен новый стиль стрелок: "arsSolid3" Изменение стиля стрелок во всем приложении возможно из одной точки - свойства Options.ArrowsStyle компонента TsSkinManager. В версии 15 добавлен новый стиль: "arsSolid3" Другие измененияИзменена программа редактирования скинов ASkinEditor
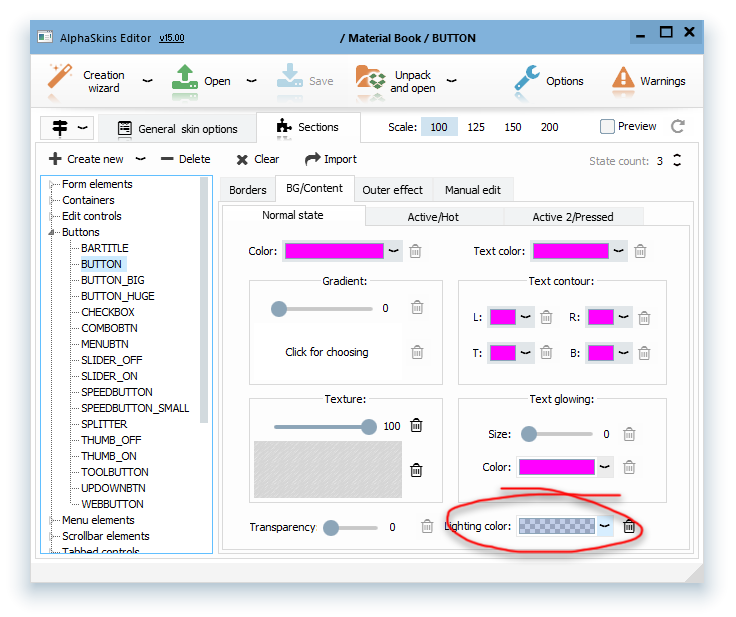
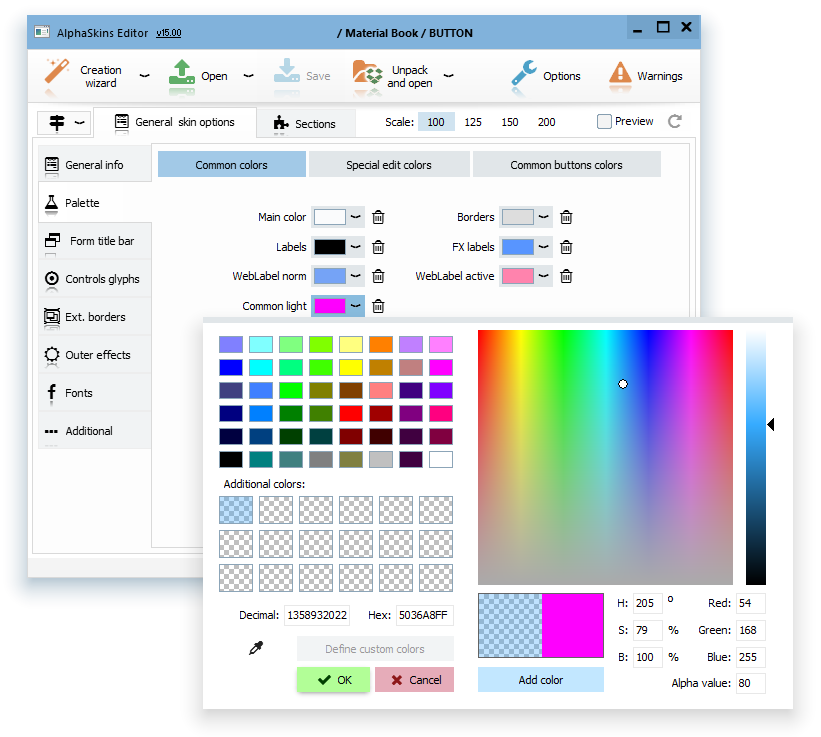
Добавлена возможность задания цвета эффекта "освещения" в секциях скина для каждого возможного состояния: а также дефолтного цвета эффекта "освещения" для всего скина: Модуль "sFade.pas" переименован в "acAnimation.pas"  |
|
Installing, using and licensing the demo programs
© Sergii Goncharov, Ukraine, Odessa 2004-2023
| |

 Но у компонента TsSkinManager есть еще свойство Effects.AllowAnimation, которое позволяет отключить всю анимацию в приложении, независимо от настроек других компонентов.
Но у компонента TsSkinManager есть еще свойство Effects.AllowAnimation, которое позволяет отключить всю анимацию в приложении, независимо от настроек других компонентов.