|
NO WAR IN
UKRAINE!
Home
Products
Skins gallery
Tutorials
Buy
Downloads
Demo-apps
Updates history
Feedback
Customers
Partners
Forum
Sign up for news
Windows 11
Compatible
|
Important stuffHere are a several simple tips, the implementation of which can significantly improve the behavior of the skinned application: 1. Use the TsSkinProvider in all forms, where is possible. It manages the drawing of form-owner. If the TsSkinProvider component is not placed on a form in design-time, then it will be created automatically when form is opened in run-time. But when it is created automatically then initialization occurs quite late, behavior of the component can be worsen in this case. Simply put, always remember to add a TsSkinProvider wherever is possible. 2. Where is possible, try to use the controls from the AlphaControls package in preferrence to their standard counterparts. Components from the package are specially optimized for using with skins. They are faster, there is no flickering when form is resized, and tend to have a 'better' rendering for animation. Also, components from the AlphaControls package has many additional features, which can significantly extend the scope of their usage over their standard component alternatives.
|
|
Installing, using and licensing the demo programs
© Sergii Goncharov, Ukraine, Odessa 2004-2023
| |

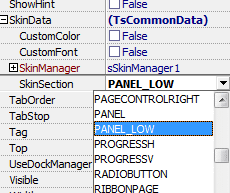
 3. All components from AlphaControls package has the SkinData property. Changing the SkinData.SkinSection property can change a look of the component. For example, TsPanel has 'PANEL' as it's default value in the SkinData.SkinSection. This section defines a look of a raised panel. By modifying this property to 'PANEL_LOW' we can get a lowered panel. "GROUPBOX" provides a transparent panel with a frame. Fully transparent panel can be obtained by setting the "TRANSPARENT" value. You can experiment and find the section from the standard list which is most suitable for the current component. All standard sections has same behaviour for all skins.
3. All components from AlphaControls package has the SkinData property. Changing the SkinData.SkinSection property can change a look of the component. For example, TsPanel has 'PANEL' as it's default value in the SkinData.SkinSection. This section defines a look of a raised panel. By modifying this property to 'PANEL_LOW' we can get a lowered panel. "GROUPBOX" provides a transparent panel with a frame. Fully transparent panel can be obtained by setting the "TRANSPARENT" value. You can experiment and find the section from the standard list which is most suitable for the current component. All standard sections has same behaviour for all skins.